

Skills: React.js

Learning React by Building a Lord of the Rings Web Application
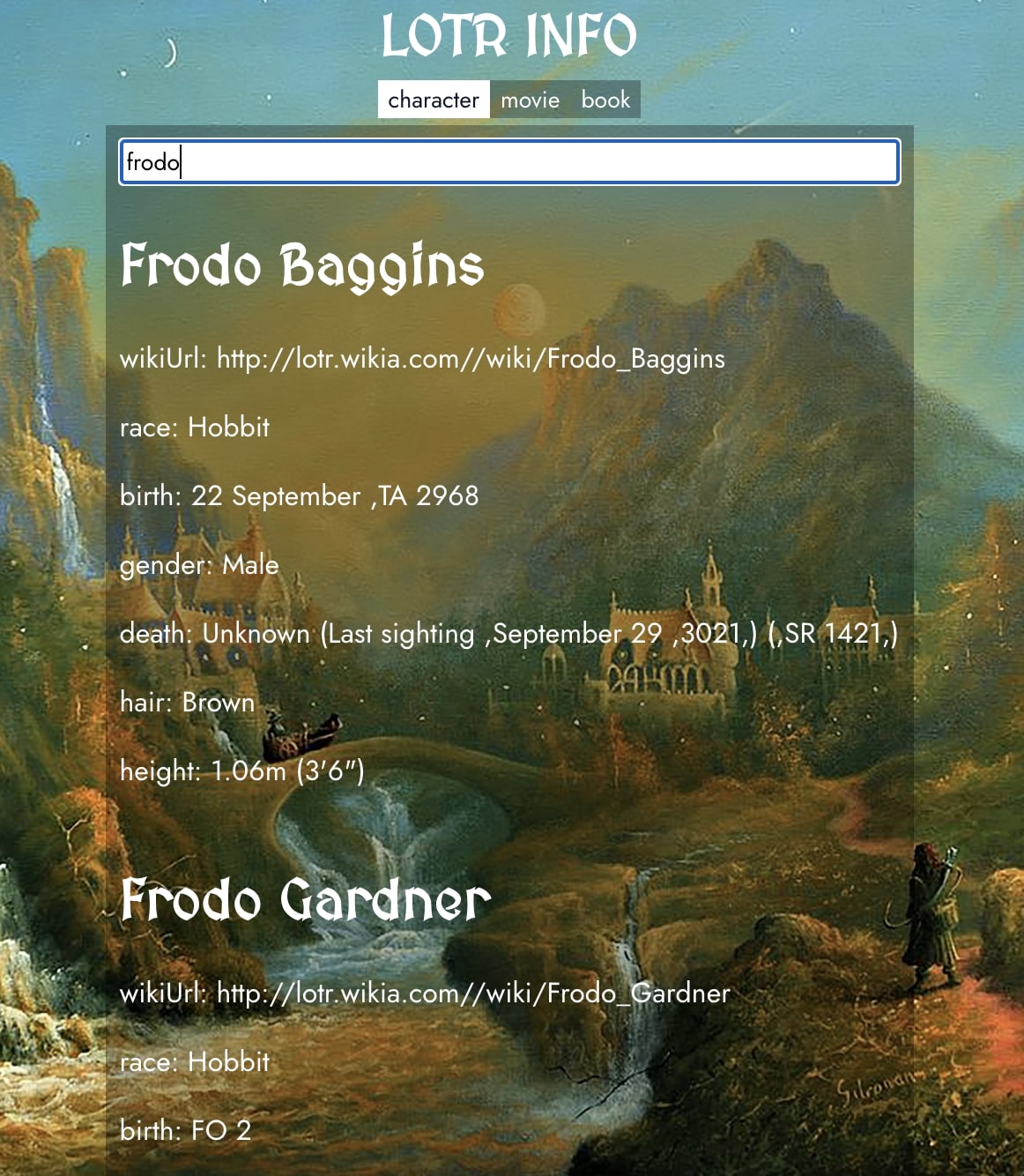
I built a web application using React that leverages 'The One' API to dynamically display information about The Lord of the Rings universe. The app features three interactive buttons— 'Characters', 'Movies', and 'Books'—which act as components that allow users to load data from different sections of the API. Each component is designed to fetch and display relevant information from the API when clicked, providing users with detailed insights into the characters, movies, or books within the franchise.
The application uses React's state management and useEffect hooks to handle data fetching and rendering. When a button is pressed, the corresponding component triggers an API request, loading the appropriate data without refreshing the entire page. This setup allows for a seamless user experience, efficiently displaying information based on user interactions while keeping the app responsive and easy to navigate.